Video content has become a part of the Internet world and it is difficult to imagine a global network without it. However, the technology of embedding videos into HTML documents has undergone a certain evolution for the last years: from RealPlayer to QuickTime and Flash, and at the moment the built-in video supports in HTML5. Today this article will explain how to make a video player in HTML.
A bit of history before we start
Web developers used the object tag to the advent of the HTML5 standard. This variant of implementation was not the most convenient. It was complicated to customize Flash player, and the technology has not enough functionality.
But today we have an HTML5 standard. It is a flexible and convenient tool if you want to create your own HTML5 video player. It still has some lack, like problems with cross-browser compatibility, but HTML5 is constantly evolving and replacing old competitors.
Adobe Flash multimedia platform is losing popularity. More and more companies refuse from it in favor of HTML5 because of problems with safety and efficiency in Flash technology. Latest statistics shows this technology will soon disappear completely.
In August 2015 Flash was set only in 22% of the sites from the list of the Top 10 000 websites (Alexa research). This is two times less than four years earlier.
Until recently, many webmasters used the video players which were provided by different video hosting sites to display content on their website. YouTube is the most common and everyone’s favorite example, which can be observed on most of the sites.
Of course, the use of this service is very convenient. But sometimes you need to use another solution to display video.
[announce]
How to insert HTML video on a website?
How to make a video player in HTML5? It’s very simple. The basis of everything is one tag.
Its name is <video>. How does it work?
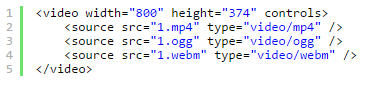
Everything is simple in here. You can just write in HTML this code:

It will display video on any page of your site.
Now let’s see what and how is used in this code.
Not all browsers can read the same video formats. Therefore, in the code above, there are just three formats of the same media file. It is needed to be done to play your video in all existing browsers. The main standards for video are mp4; ogg; webm.
In short if you wonder how to make your own video player in HTML, you should make several copies of the same video but in various formats and specify a link for each.
Also in this code, there is the attribute “controls”. It connects the control panel of the video player. “Width” and “height” are responsible for the size of the playback window.
You may not pay attention to the “type” attribute. It is present in the code to help browsers to compare formats properly.
You should add space after attribute “control” and write “autoplay” if you require the autostart of the video player when the visitor enters your web page.
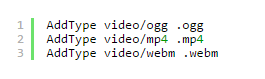
Also, you need to insert this code for the correct operation of the video player with the server:

The video controls
Development is complete when there is a single design in your video controls.
You definitely should know how to create a custom video player in HTML5 which will look the same in all browsers. It is not only beautiful but also convenient.
How to make the controls look the same in all browsers?
It is simple enough. Media elements in HTML5 have their own API to do this. This API allows you to customize the functions of your video player, referring to it via JavaScript.
The first thing we need to do if we want to learn how to make a custom video player in HTML is to write the markup for our controls. After this, you should insert those lines of code in HTML file after the tag “video”.
After that, you should create a plugin for JQuery to create dynamic marking for your video player. You should remove “controls” attribute right after loading the script.
Further, you should configure all the elements according to your taste by simple modification of the plugin JQuery code. It will take some time, but just use Google for it. So you may choose the best controls for your website. Here is how to build a custom html5 video player with JQuery.
When building a custom HTML5 video player with CSS3 and JQuery, of course, you want to make its appearance individual. When the plugin is done, configuring the controls is very simple with CSS.
First, we’ll add some styles to the main container:
.ghinda-video-player {
float: left;
padding: 10px;
border: 5px solid #61625d;
-moz-border-radius: 5px; /* FF1+ */
-ms-border-radius: 5px; /* IE future proofing */
-webkit-border-radius: 5px; /* Saf3+, Chrome */
border-radius: 5px; /* Opera 10.5, IE 9 */
background: #000000;
background-image: -moz-linear-gradient(top, #313131, #000000); /* FF3.6 */
background-image: -o-linear-gradient(top, #313131, #000000); /* Opera 10.60 */
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #313131),color-stop(1, #000000)); /* Saf4+, Chrome */
box-shadow: inset 0 15px 35px #535353;
}
We specify float:left, to avoid stretching the full width of the window, and for its width must be equal to the actual width of the media element.
Next, we will build all the controls to the left. We need “opacity” and “transitions” for the Play/Pause button and the audio buttons to present a cute effect when hovered.
.ghinda-video-play {
display: block;
width: 22px;
height: 22px;
margin-right: 15px;
background: url(../images/play-icon.png) no-repeat;
opacity: 0.7;
-moz-transition: all 0.2s ease-in-out; /* Firefox */
-ms-transition: all 0.2s ease-in-out; /* IE future proofing */
-o-transition: all 0.2s ease-in-out; /* Opera */
-webkit-transition: all 0.2s ease-in-out; /* Safari and Chrome */
transition: all 0.2s ease-in-out;
}
.ghinda-paused-button {
background: url(../images/pause-icon.png) no-repeat;
}
.ghinda-video-play:hover {
opacity: 1;
}
Creating themes for the player
The theme is an absolutely new kit of CSS rules for each player. Childtheme is a set of CSS rules, which relies on the rules of an existing theme, and adds or overwrites the styles of the parent theme.
We can indicate both variants or only one of them when calling the jQuery plugin.
$('video').gVideo({
childtheme:'smalldark'
});
To make a unique video player with HTML5, JavaScript and CSS 3 is quite easy. JavaScript is only used to create the controls options, and CSS3 is used for designing the appearance of the player. The result is a powerful, easily configured video player.
Does all this look too difficult for you? Letzgro company can take care of the development of a unique video player for your website. Thoughtful design, all the needed features, convenience and easy control – this is what you will receive when working with our experts. To get started just contact us http://letzgro.net/contacts/.