For whom this article is useful
This article should be useful for product owners, technical leads and team leads, and architects.
If you are a project manager, this article can serve as a checklist for you when you talk to your development team to make sure nothing was missed in a typical serverside component of your mobile app.
[announce]
More and more entreprise software goes into the cloud, and more industries are being disrupted by new technology.
We were inspired by a recent release of Spletter, a client-server application for turning your electronic emails into real postal ones.
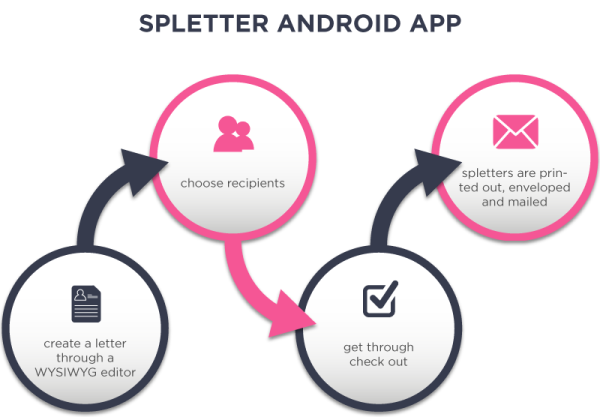
Spletter – send real letters from your smartphone
Spletter is an android application augmented with a server side component running quite complex entreprise level business logics.
With spletter’s android app you are able to
- create a letter through a WYSIWYG editor, including photo quality print photos.
- Once you’ve created a (sp)letter, you can choose recipients,
- get through check out, and
- the letter is actually sent to the closest fulfillment provider where spletters are printed out, enveloped and mailed.
This way your friends and relatives can enjoy beautiful hard copy emails from you.
Server side part of the application renders all the business logics in terms of:
- storing draft, sent and receives spletters;
- managing address book;
- tracking status of spletters;
- managing relations with fulfillment centres;
- price calculation and checkout.

Which serverside software to choose
Why the choice fell on nginx, and Posix OS…
As an operating system, Ubuntu LTS (Long Term Support) was chosen due to the following benefits:
- Easy administration;
- Most running tomcat6, postgres, apache2 websites, nginx websites;
- Security updates are very up-to-date;
- Ubuntu makes a great server operating system;
- It’s stable and supported for 5 years with the LTS version.
In general, the Ubuntu server is considered to be a good choice: it’s reliable and convenient in all aspects.
Regarding HTTP server, we went for Nginx, which will be quite a good choice for most of the web apps overall, due to how fast it is.
Server Side Component in PHP
PHP was chosen as a programming language due to the opportunity to bring the applicaton to market within tight deadlines, and further scalability would be ensured by accelerating PHP with platforms like HHVM, APC, ionCube and others.
YII as MVC framework
Apparently, APIs is the essential part of the serverside component of a mobile app.
We chose advanced version of Yii2 for the creation of Restful API.
We prefer the Advanced Project Template. unlike Basic Project Template, it provides three layers in the process of deployment:
- the front end,
- back end, and
- console app.
and each of them is a separate Yii application.
It worked well for our case of the serverside application since we needed to have an API and the Admin panel.
We renamed folders ‘front end’ and ‘back end’ to ‘API’ and ‘Admin’ respectively, to serve different purposes. Yii2 allows to easily set up the environments for development, dev, stage, and production.
How to select the database
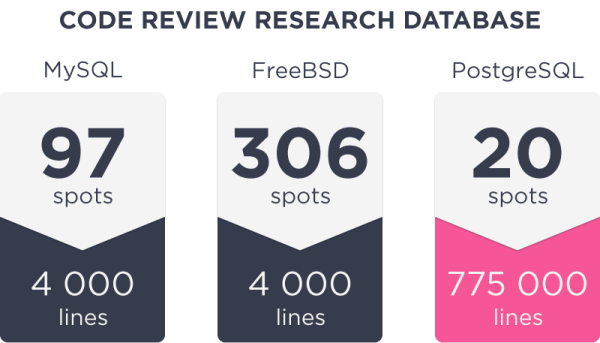
For data saving, we chose PostgreSQL, an object-relational database. Postgresql has proven to be very reliable by itself. It can’t be the primary criteria, however, it’s interesting to know that according to independent code review research, Postgresql features only 20 weak spots in 775 000 lines of code, thus the average of one weak spot per 39 000 lines of code. For sake of comparison:
- MySQL — 97 spots, one mistake per 4 000 lines of code;
- FreeBSD — 306 spots, one mistake per 4 000 lines of code.

How should authorization happen
Sign Up/ Sign In can be made in one of these ways:
- with email & password;
- using OAuth (for example through Facebook).
In the process of registration, we refer to Gravatar for getting an avatar and connecting it to their profile.
Applications communicate with API through:
- Basic access authentication;
- authentication method based on HTTP Bearer token;
- Query Params Authentication – authentication based on the access token passed through a query parameter.
Which way to go best depends on application settings. All three methods are productive and work well.
Emailing System
Spreading emails was organized by Mandrill. However, there’s also push notification that has been made with the help of Amazon SNS.
Localization System
Spletter application is multilingual. We are using framework’s native tools for internationalization.
Any messages between server side component and the mobile app are passed as codes, and they are then translated into the language of user’s preference.
Building Admin interface
When it comes to Admin Iterface we’ve saved money by buying a theme on Themeforest.
>We were able to build the admin panel servicing needs of users, administrators, as well as fulfillment centres, who could actually track all the workflow.
Scalability
How can we ensure that system doesn’t fall if 100,000 users jump on it?
We’ve created automated test for API. It can load with the help of JMeter. As a result, it can process quite a big amount of users.
PDF libraries
Spletter is strongly connected with pdf generation. We are using mPDF library in particular.
File Storage: S3
For saving files, you’d better take the Amazon S3, wich is a very convenient service with fast integration. It allows the user to set up the rights for reviewing files by particular kind of users. Read this for more details: Amazon.com
For the visual work with the files on Amazon S3 you can use such applications:
- S3 Browser – free
- TntDrive – paid, check the price here.
Both programs work with the Amazon Access Key ID and Amazon Secret Access Key, so once get the keys the only thing left is to create IAMuser for him, that will work with the files on Amazon S3.
For connection with the outside users, we used Guzzle HTTP client, which is easier to work with and more importantly, it could be integrated into your project with the help of Composer.
Payment system
Sending emails is only tip of an iceberg 🙂
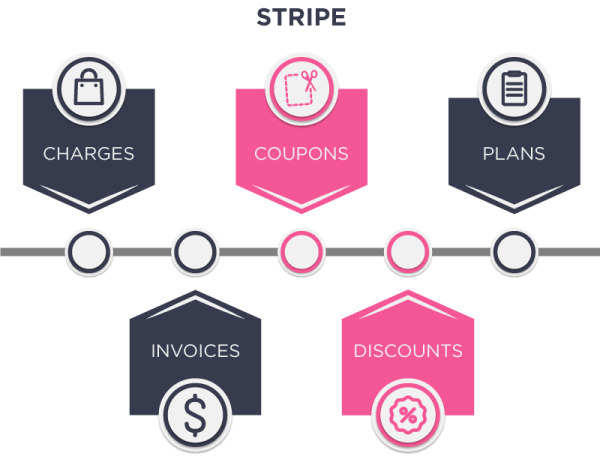
The ‘sending payments’ option is a great feature of Spletter that many people would just love, especially once they receive their money transfer from their relatives. We are using Stripe for such functionality, and it has such possibilities as:
- Charges
- Invoices
- Coupons
- Discounts
- Plans
There’re also ‘Test’ and ‘Live’ modes, which are certainly great for testing. To avoid disclosing any card information, you can use the following method: API accepting card token can work only with a specific token. The aplication should provide the Card token with the help of StripeAPI and only after sending info to our API server.

Message Queues
For a faster response from API server, we used Beanstalk.
Such functionality as:
- sending emails
- push notification
- generating pdf files
- generation of QR code (library has been used https://packagist.org/packages/endroid/qrcode-bundle)
was all actually tied together through beanstalkd to ensure none of these services server the bottlenecks and can be scaled.
Working with Images (Images Library)
All work with pictures (such as crop, rotate, resize) was done with the help of yii2-image.
API Documentation
Of course, we couldn’t miss API documentation, for which php-apidoc was used. It’s our favourite tool and you’ll get to understand why if you check out the demo.
Our system ensures all kinds of users with the different roles. Such things need filtration that will help to track roles and for that, we have RBAC – role-based access control.
For better project support, behaviour tracking, as well as safety control, Yii2 functionality was used and has been created particularly for saving logs. Such database is SQLite.
Deployment Infrastructure
We are using GIT as version control system.
Project code hosting and team development process was ensured with Bitbucket. And for proprietary issue tracking product we prefer Jira which works great in combination with Bitbucket.
To keep the code on the highest level we need to use pull requests which are checked by a senior developer. You’ll earn respect from the client, no to mention scoring few extra points for keeping it professional.
Project Setup with Vagrant and Puphet
You would need Vagrant for the fast set up of your project. Puphet will help you to painlessly install Vagrant so that you’ll get the full workable version of the project within 15 minutes.
Continuous Integration with Jenkins
We have used continuous integration server Jenkins for setting up the code for server. This one can integrate with Jira and Bitbucket, leaves comments in Jira about success/failing of collected code. Jenkins will also notify you by email about quality of the code and will even post to Slack (if you are using it). PHP PSR standarts checker will let you know where’s incorrect ‘code standart’ for the file.
What budget and timeline should you plan for entreprise level back end
Now you’ll ask me how much does it cost to make a similar project as Spletter. Basically for set up an API and the Admin panel we spent average of 950 hours wich is equiualent to $35,000 – $40,000.
As for now, Spletter is Android based application. As research showed, Android has more active users around the world within the target user groups identified for the product. In the future, we are planning to expand to iOS app so people would have an access to Spletter via web.