
[vc_row][vc_column width=”1/1″]Front end or client-side web development is a complex job that requires both programming rigor and a good eye for aesthetics. These guys take the back end structure and fuse it with the visual look created by the designer. Front end coders need to collaborate with clients, managers, content creators, designers and back-enders, thus it’s next to impossible to avoid any problems with the front end. We hope some of our ideas will come in handy and make your communication with the front end developer easier and more fruitful.
DO YOU REALLY NEED YOUR APP TO RUN ON OLD VERSIONS OF INTERNET EXPLORER?
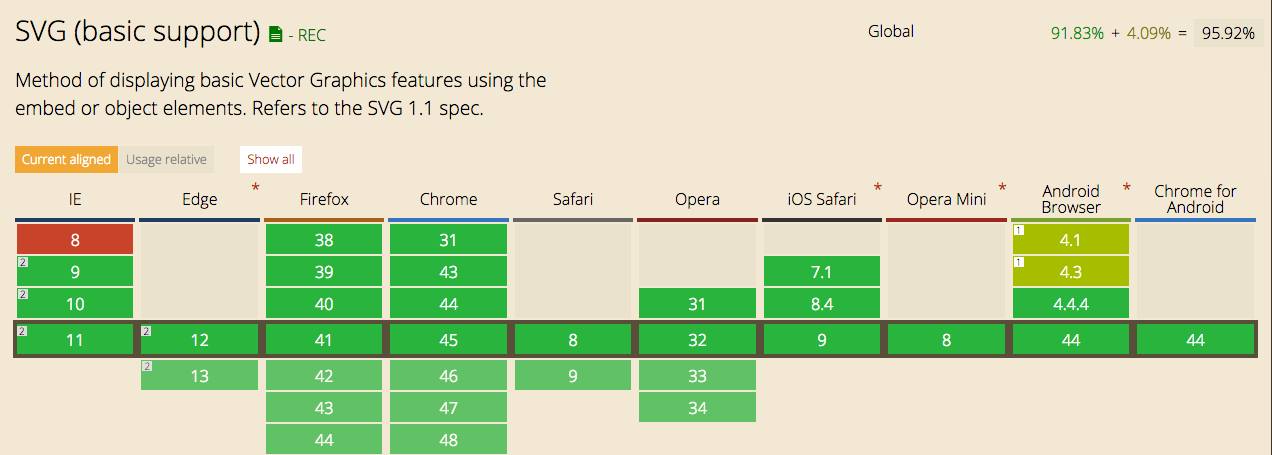
Cross-browser support doesn’t pose a big challenge to front end coders unless they have to deal with old versions of Internet Explorer. Technology is developing rapidly while the outdated editions of IE are lagging behind. As a client, you sure have the right to demand cross-browser support of your product, but you also need to realize that IE 9, 8 support will take up much more time and as a result money.
An app Can I Use is designed to provide up-to-date browser support tables. As an example, you can see that SVG 1.1 is not supported on IE8.
DON’T OVERLOAD YOUR APP WITH HUGE IMAGES UNLESS THEY’RE ABSOLUTELY ESSENTIAL
Just as Google says, page load time is a key contributor to your page ranking. It’s rather difficult to build a complex user interface with rich UI elements and retain high speed at the same time. Fortunately, with the appearance of new tools and features in the latest versions of HTML, CSS, JavaScript and also the development of new frameworks like AngularJS things are shifting in front-enders’ favor.
[announce]
YOU DEFINITELY DON’T NEED TO TEST YOUR APP ON EACH AND EVERY DEVICE IN THE WORLD
It’s important to test an app on different devices. Everyone knows that, but in most cases it’s unrealistic due to budget limits. It is simply financially impossible to own every device, yet rendering varies and the device market is fractured. Responsive design might be the answer, which brings us to the next point.
DECIDE WHETHER YOU NEED RESPONSIVE OR MOBILE DESIGN
Responsive design has been a hot topic in the past few years. In order to ensure seamless navigation and access to website content, you must enable users to access it from all types of devices. There are plenty of practices for building responsive web applications. In our opinion, the most reliable is Bootstrap.
WEB REPRESENTATION MIGHT BE DIFFERENT FROM VISUAL DESIGN.
Managing client’s expectations is one of the most challenging tasks for a front end developer. What looks good on paper, might not work well on the web. Don’t expect your design to be pixel perfect as browsers don’t give absolutely identical representation of images.
BE READY TO DEDICATE TO DEVELOPMENT MORE TIME THAN YOU EXPECTED
Clients are often frustrated with the amount of time and money it takes to build a fully functional app. We’ve already established that it’s a complex process. A front-end developer needs to provide your content with as many points of access as possible and ensure cross-browser, cross-platform and cross-device functionality. To get a quality product you need to be patient.
MAKE SURE EVERYTHING IS OK WITH TOUCH SCREEN INTERACTION
Touch-based interactions aren’t just making “clickable” things respond to a tap. You have to think about how users interact with an app. Be prepared to get a different experience of your product on mobile, it’s meant to be like that.
YOUR WEBSITE MUST MEET SEO STANDARDS
You should think about SEO from the moment you start building your web application. SEO is not just about setting good content, tags, keywords, meta-data, image alt tags, sitemap, etc. It also includes eliminating duplicate content, having crawlable site architecture, efficient load times, intelligent backlinking, etc. The front-end coder must ensure that content is coded to in a search-engine friendly fashion. The back-end developer needs to ensure proper canonicalization of URLs and provide the tools necessary to help with SEO. To make both the front ender’s and the client’s lives easier Paul Irish and Paul Lewis, developed RAIL (Response, Animation, Idle and Load) model. According to them, it provides a structure for thinking about performance, so that designers and developers can reliably target the highest-impact work.
LAST BUT NOT LEAST
Most importantly a client needs to respect the front end developers who work hard to unite all the elements into one awesome web application. They constantly need to research design and coding trends and learn new technologies to keep your website cutting edge.
If you have any ideas or suggestions on how to avoid problems at web front end stage, feel free to leave comments on the topic on Facebook or contact us to get advice and feedback on your project.[/vc_column][/vc_row]




Excelente Post, yo soy front-end y en mi caso ademas de lo descrito en el post, debo crear propuestas de diseno, nos toca bastante duro pero es muy gratificante ver nuestro producto en produccion, saludos!!..